Schema Documentation
DbSchema can generate interactive documentation in HTML5, PDF, and Markdown format. We recommend first creating multiple diagrams, each focused on a specific part of the schema.
Generate the Documentation
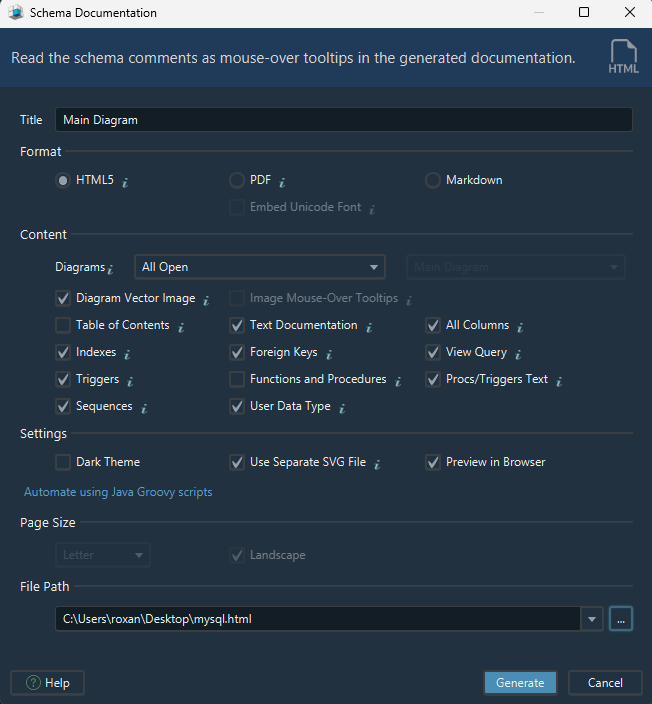
- Go to Diagram > Export HTML5 or PDF Documentation;
- Choose the format: HTML5 or PDF;
-
Choose the diagrams to include:
- Current
- Open
- Selected
- All having tag 'documentation' - In the Diagram Properties dialog, near comments you can configure tags. The diagrams will be sorted in the documentation based on the 'documentation' tag value.
- Choose documentation content;
- You preview the documentation in your browser.

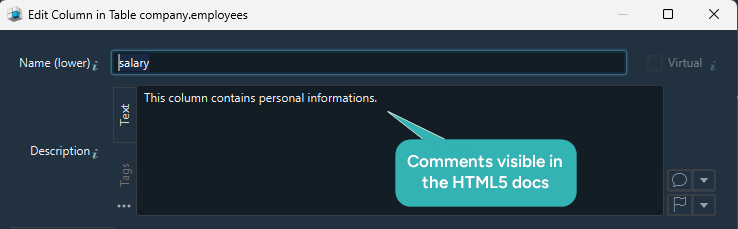
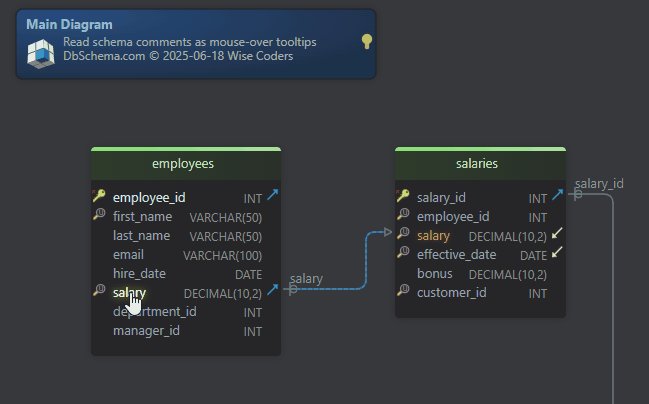
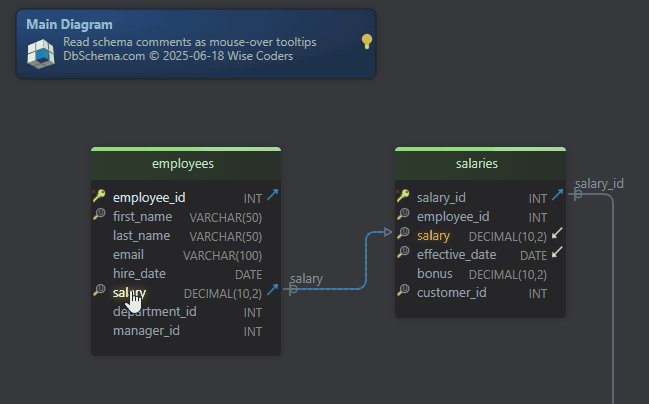
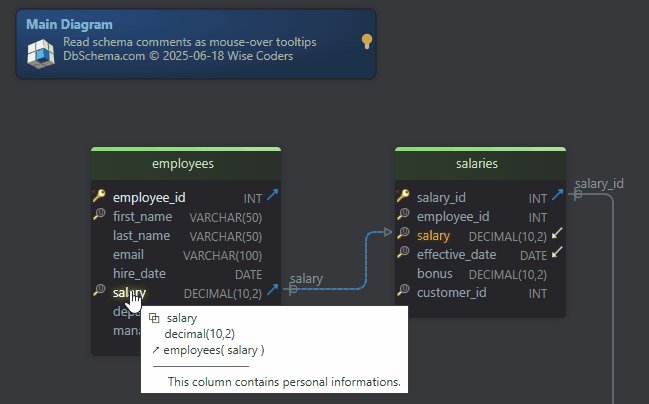
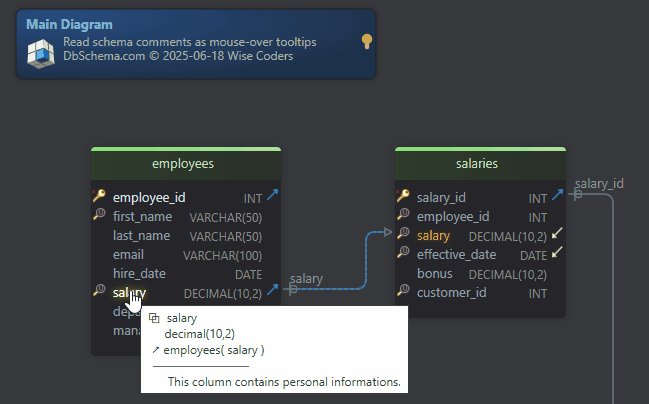
Add Comments in the Diagram


Explore the Documentation Formats
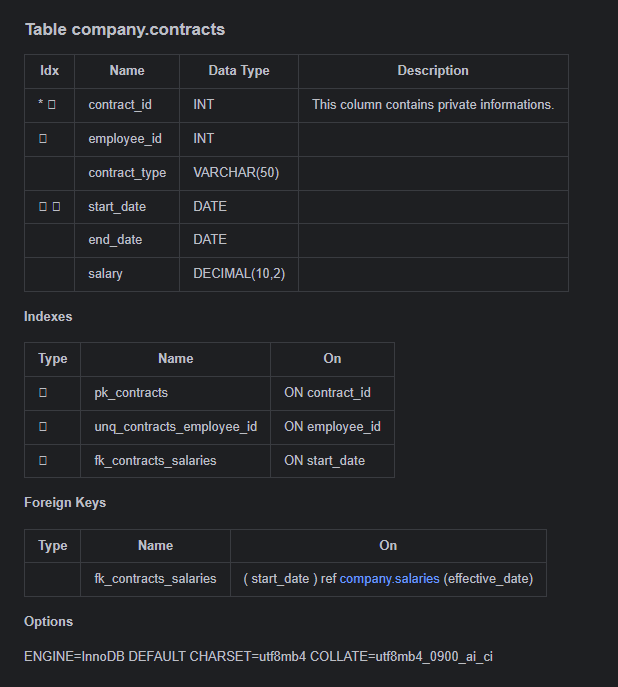
HTML5 Interactive Documentation
Open in any browser. Click tables, hover columns, and navigate easily. Ideal for teams who need a live, visual overview of the database structure.
Works offline, includes diagrams and all schema descriptions.

Printable PDF Report
Export a clean, professional PDF with your full schema structure, table details, and descriptions. Perfect for reviews, audits, or sharing with clients.
Download Sample PDF
Markdown Export
Export your schema as Markdown files, ideal for GitHub, developer wikis, or internal docs. Includes table structure, field descriptions, and foreign key details in readable text format.
Download Sample Markdown